Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术,它包括同步以及异步,那ajax如何实现同步异步?下面来我们就来给大家讲解一下。
代码如下:
$("#btn_saveFWSB")
.click(function ()
{
var obj = checkData(arr);
if (obj.flag == true)
{
hideAddDiv();
$.ajax(
{
type: "POST"
, url: "/vts/doInsertFWZT.do"
, async: false, //ajax同步
data: "ip=" + obj.ip + "&port=" + obj.port + "&lx=" + obj.lx + "&fwq=" + obj.fwq + "&connIP=" + obj.connIp + "&direct=" + obj.direct
, success: function (data)
{
if (data.success == false)
{
alert(data.msg);
}
else
{}
}
});
}
else
{
alert(obj.msg);
obj.msg = "";
}
});ajax工作原理是什么?
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。
那如何使用Ajax技术?
首先,有客户端事件触发Ajax事件。
然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。
最后,执行完毕后,把结果返回给客户端。
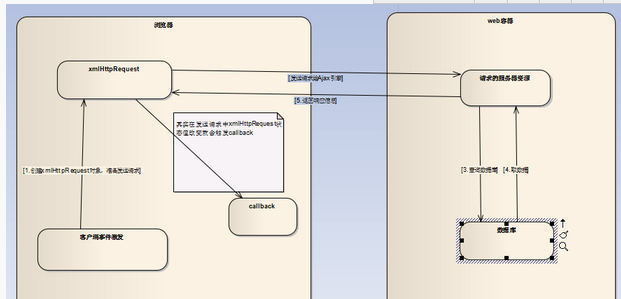
执行的流程如下:\

测试代码如下:
创建xmlHttpRequest对象:
function createXMLHttpRequest()
{
//表示当前浏览器不是ie,如ns,firefox
if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}客户端事件触发:
function validate(field)
{
if (trim(field.value)
.length != 0)
{
//创建XMLHttpRequest
createXMLHttpRequest();
var url = "user_validate.jsp?userId=" + trim(field.value) + "×tampt=" + new Date()
.getTime();
// alert(url);
xmlHttp.open("GET", url, true);
//方法地址。处理完成后自动调用,回调。
xmlHttp.onreadystatechange = callback;
xmlHttp.send(null); //将参数发送到Ajax引擎
}
else
{
document.getElementById("userIdSpan")
.innerHTML = "";
}
}结果返回操作:
function callback()
{
{
alert(xmlHttp.readyState);
if (xmlHttp.readyState == 4)
{ //Ajax引擎初始化
if (xmlHttp.status == 200)
{ //http协议成功
//alert(xmlHttp.responseText);
document.getElementById("userIdSpan")
.innerHTML = "" + xmlHttp.responseText + "";
}
else
{
alert("请求失败,错误码=" + xmlHttp.status);
}
}
}注意:
onreadyStateChange事件,当readyState状态值发生改变就会触发此事件。
其中,xmlHttpRequest提交http请求的过程中,readyState历经五个状态值(0,1,2,3,4),所以callback函数中的alert(xmlHttp.readyState)则会不断输出1,2,3,4。其中0状态不会输出,因为0状态的时候并不执行此事件。
使用AJAX的最大好处是它简化了用户体验,访问者不需要等待很长时间就可以访问内容。最后大家如果想要了解更多其他工具教程知识,敬请关注奇Q工具网。
推荐阅读:
json语法规则书写格式要求有哪些?Json语言有哪些类型?
