JSON是一种轻量级的数据交换格式,由于它易于人阅读和编写,因此得到广泛的应用,而json格式之间的互相转换也时开发人员必备的技能,那json格式如何转日期参数?下面来我们就来给大家讲解一下。
代码如下:
function formatTime(val, format)
{
if (!val || val === "/Date(-62135596800000)/")
return "";
var regax = /-?\d+/
, m = regax.exec(val)
, d = new Date(parseInt(m[0]))
, form = format || "yyyy/MM/dd";
return d.Format(form);
};但是Json时间格式是无法直接转换为 HH 或 H,如果要转换为HH 或 H 这需要别的方法:
//Json时间格式转化为时分秒
function formatDate(NewDtime)
{
var dt = new Date(parseInt(NewDtime.slice(6, 19)));
var year = dt.getFullYear();
var month = dt.getMonth() + 1;
var date = dt.getDate();
var hour = dt.getHours();
if (hour <= 9)
{
hour = '0' + hour;
}
var minute = dt.getMinutes();
if (minute <= 9)
{
minute = '0' + minute;
}
var second = dt.getSeconds();
if (second <= 9)
{
second = '0' + second;
}
return year + "/" + month + "/" + date + " " + hour + ":" + minute + ":" + second;
}json日期格式问题怎么解决?
开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下所示:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List < Student > students = new List < Student >
{
new Student()
{
Name = "Tom"
, Birthday = Convert.ToDateTime("2014-01-31 12:12:12")
}
, new Student()
{
Name = "Rose"
, Birthday = Convert.ToDateTime("2014-01-10 11:12:12")
}
, new Student()
{
Name = "Mark"
, Birthday = Convert.ToDateTime("2014-01-09 10:12:12")
}
};
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();运行结果是:

其中Tom所对应生日“2014-01-31”变成了1391141532000,这其实是1970 年 1 月 1 日至今的毫秒数;1391141532000/1000/60/60/24/365=44.11年,44+1970=2014年,按这种方法可以得出年月日时分秒和毫秒。这种格式是一种可行的表示形式但不是普通人可以看懂的友好格式,怎么让这个格式变化?
解决办法:在服务器端将日期格式使用Select方法或LINQ表达式转换后发到客户端:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name
{
get;
set;
}
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday
{
get;
set;
}
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson: IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List < Student > students = new List < Student >
{
new Student()
{
Name = "Tom", Birthday = Convert.ToDateTime("2014-01-31 12:12:12")
}
, new Student()
{
Name = "Rose", Birthday = Convert.ToDateTime("2014-01-10 11:12:12")
}
, new Student()
{
Name = "Mark", Birthday = Convert.ToDateTime("2014-01-09 10:12:12")
}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select(
p => new
{
p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd")
}
)
.ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}Select方法重新投影对象集合将Birthday属性转换成一个新的属性,注意属性变化后要重新命名,属性名可以相同;这里可以使用select方法也可以使用LINQ查询表达式,也可以选择别的方式达到相同的目的;这种办法可以将集合中客户端不用的属性剔除,达到简单优化性能的目的。
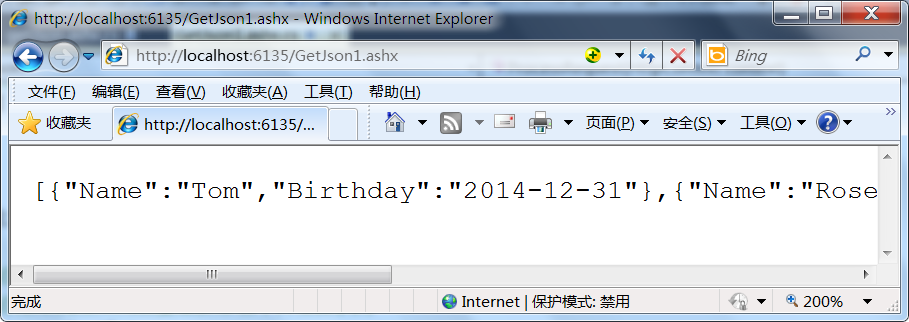
运行结果:
这时候的日期格式就已经变成友好格式了,不过在javascript中这只是一个字符串。
当然json日期格式问题解决的方法有很多种,今天我们先了解一种,下次我们再给大家分享其他解决方法哦!最后大家如果想要了解更多json工具教程知识,敬请关注奇Q工具网。
推荐阅读: